Sidebar Navigation for Dashboard on Behance
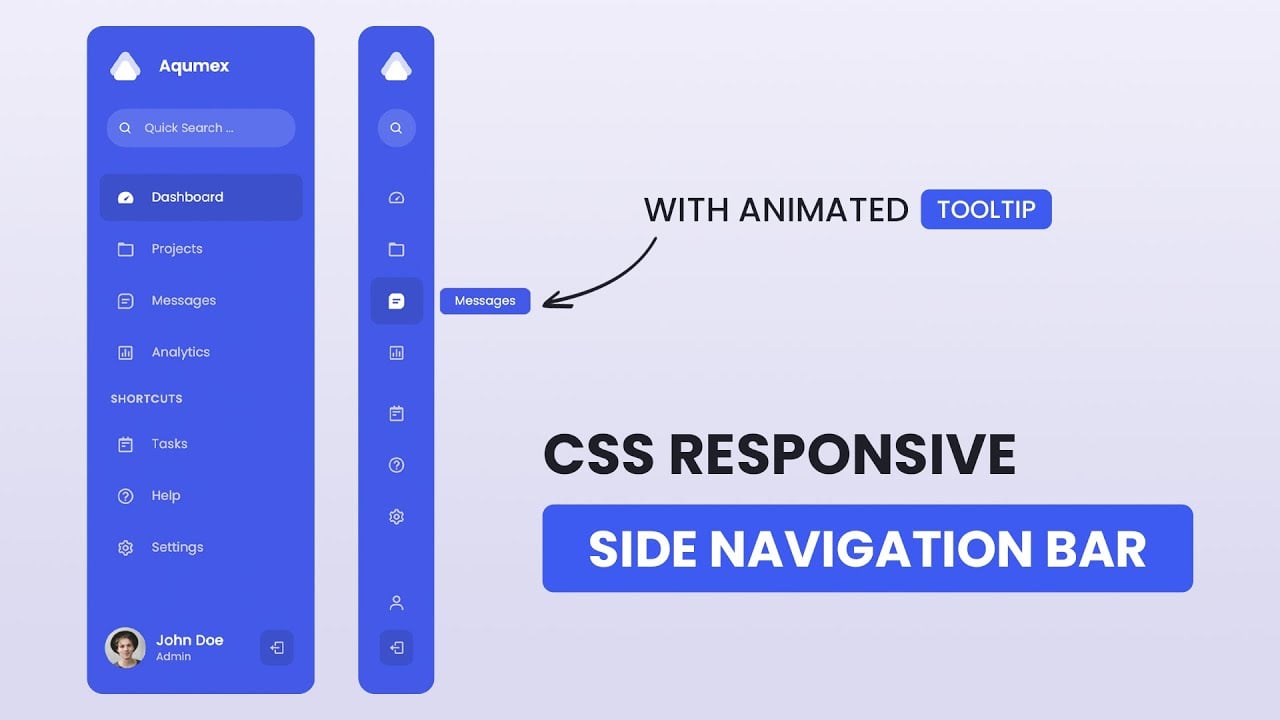
In this article, you will learn how to create step-by-step a sidebar menu with eye-catching animation using only HTML, CSS, and Javascript. The final result of the Sidebar navigation See the Pen Untitled by FrontendPlanet ( @FrontendPlanet ) on CodePen .

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Vrogue
Sidebar menus, also known as side navigation bars, are graphical control elements that contain multiple navigation options displayed in a vertical orientation. They are a common feature in web design and are used to facilitate navigation on a website or application. Sidebar menus offer several advantages:

How To Make Sidebar Navigation Menu With Animation Using Html And Css Vrogue
The first step is to create the HTML structure for our sidebar navigation menu. We will use a standard unordered list (ul) with nested list items (li) for each menu item. Here's an example:

Responsive Sidebar Navigation Coding Fribly
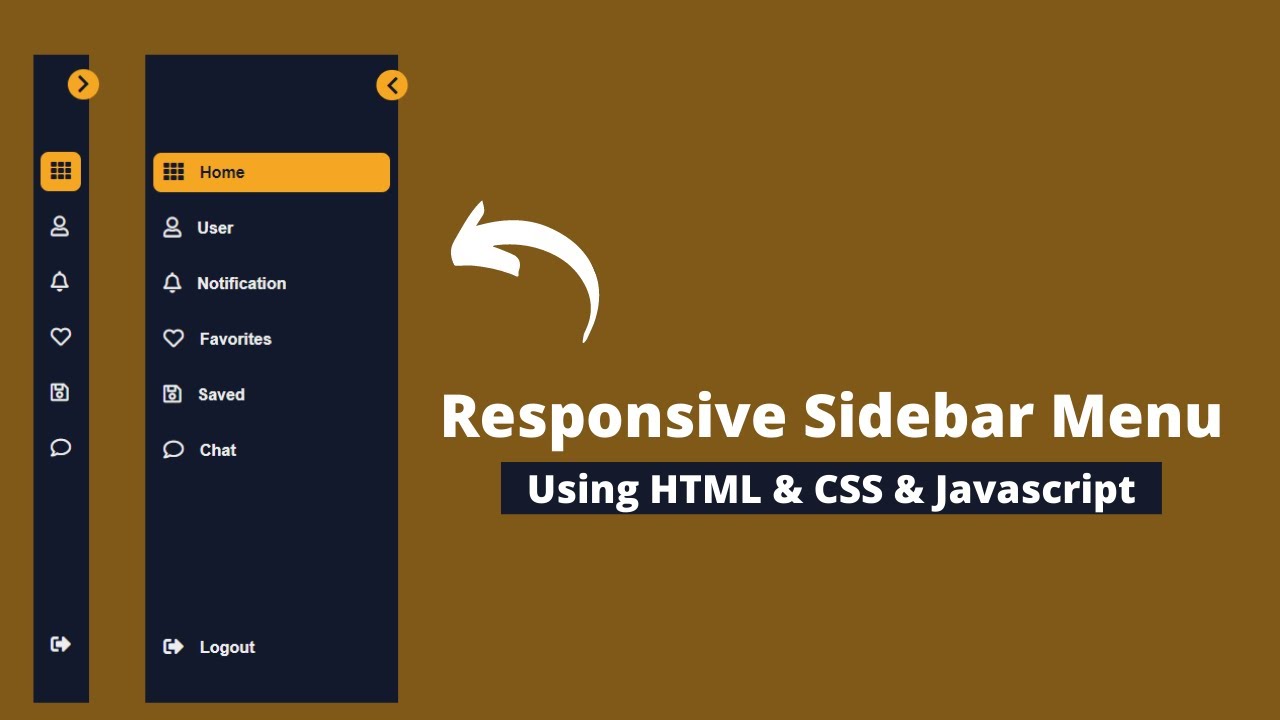
Like the navigation menu bar, the sidebar menu is used on many websites. You can create a nice side menu using basic HTML CSS and JavaScript programming code. I have already designed many more types of sidebar menus. You can follow those tutorials if you want. Watch Live Preview 👉👉 Sidebar Menu Using HTML CSS

Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript Side Navigation Bar
Menus are typically located in the header or sidebar section of a website. At Hostinger, for example, we feature our navigation menu at the top. Typically, these menus include links to essential pages, such as About Us, Products, Features, and Pricing.. Semantic HTML - utilize semantic HTML elements like

Sidebar Menu Using Html Css Side Navigation Bar Only Using Css Vrogue
Create a sidebar navigation menu with HTML, CSS & JavaScript Last modified April 26th 2023 | Source Code [GitHub] | #css #html #js A sidebar menu is a popular way to provide navigation on a website. Sidebar navigation can greatly improve the user experience of a website and make it easier for visitors to find what they need.

Sidebar Menu Using Html And Css Sidebar Menu Dashboard My XXX Hot Girl
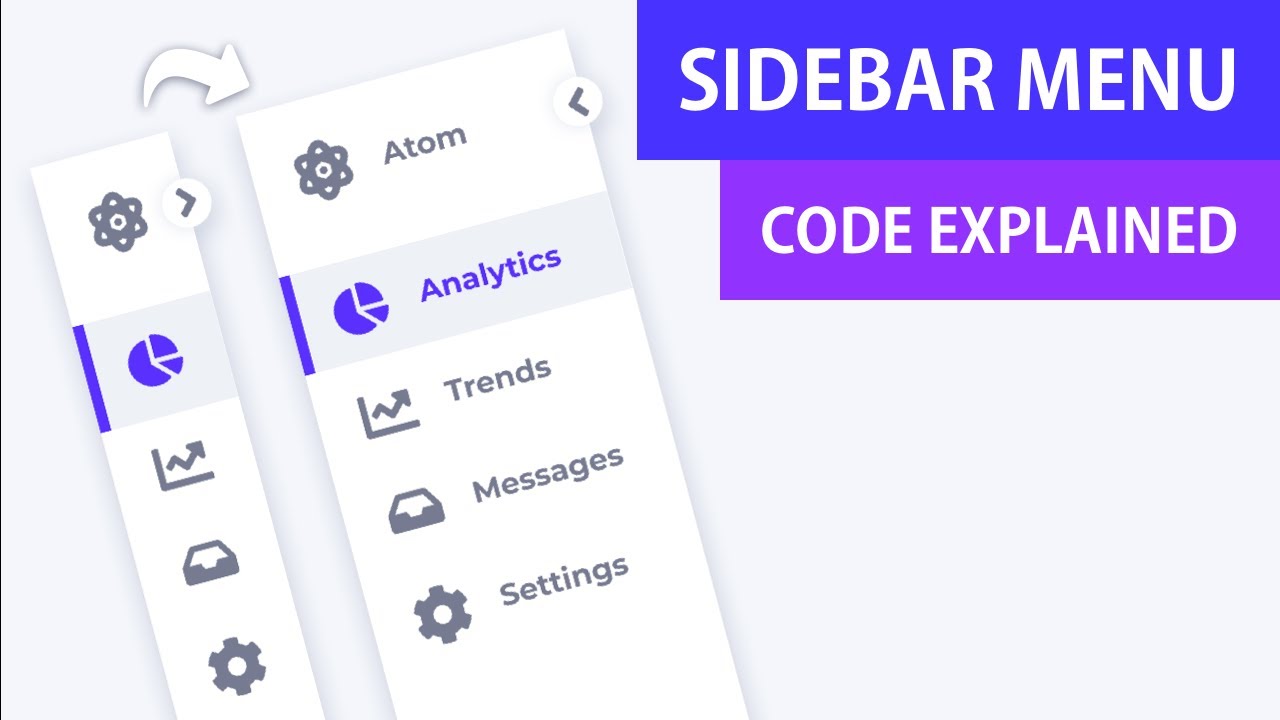
2. Pure CSS Fly In Sidebar Nav. A simple sidebar menu may not be a hard thing to include with few lines of CSS code. However, it becomes an issue when we need a nested menu. A number of sidenav examples deal with this situation but creating a responsive design. Alternatively, the sidebar menu may offer navigation by poping another container.

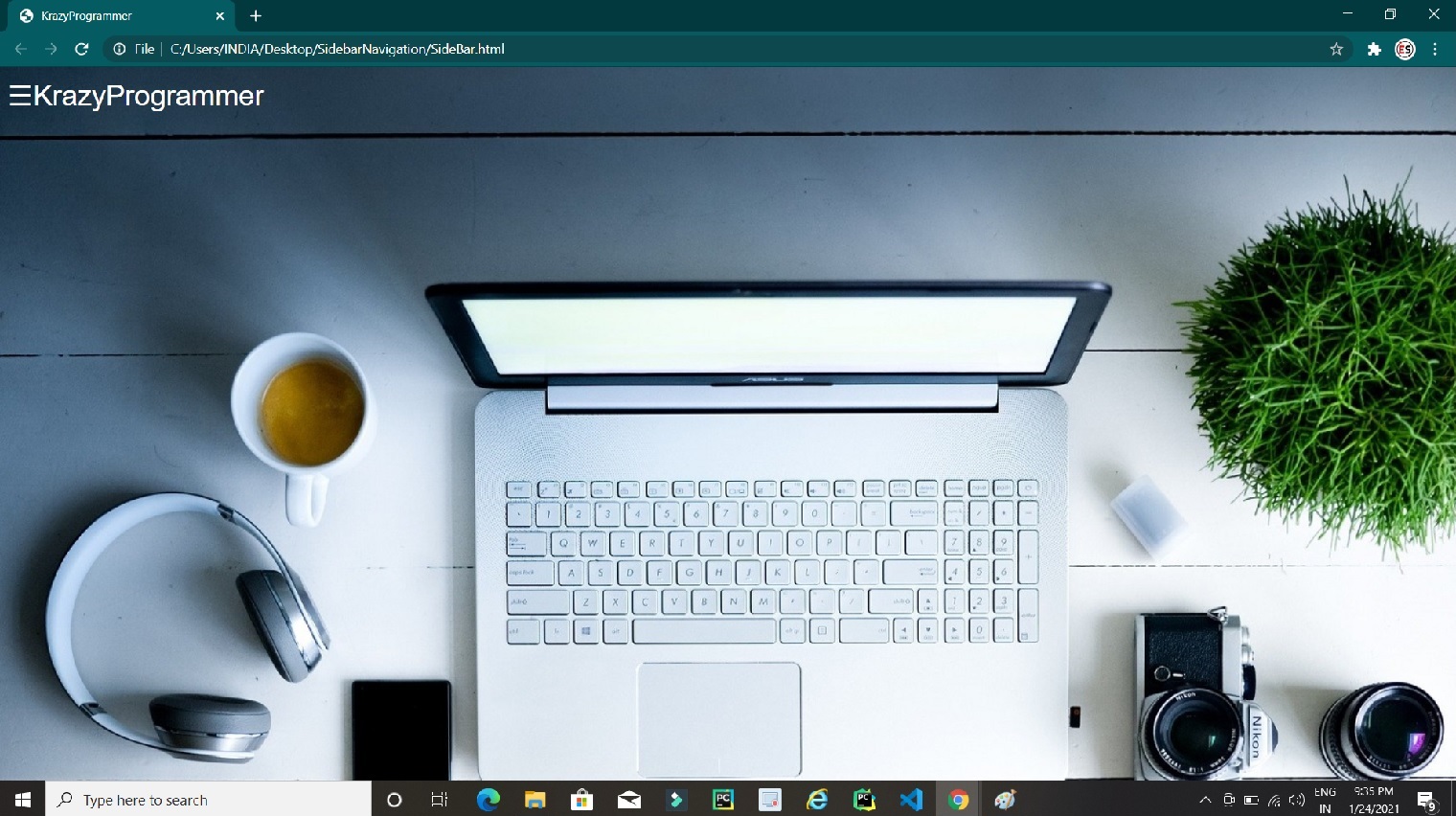
How to create Sidebar Navigation in HTML and CSS
Sidebars are a staple of website navigation — they're convenient to users and ensure that certain page elements are always in view. Inside them, you can place links, menus, widgets, CTAs, display ads, or just about anything else you want. If you're DIY-ing your website, it's easy to add sidebars with just a bit of HTML and CSS know-how.

37 Responsive Navigation Bar Tutorial Html Css Javascript Javascript Overflow
Open navigation pane over all of the page content Slide the page content to the right when opening the navigation pane Display the navigation pane on the right side instead of the left side Always Display the Sidebar Example